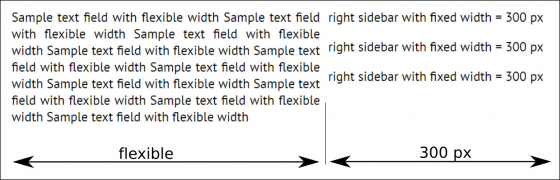
При разработке HTML-страницы часто возникает необходимость расположить колонку с фиксированной шириной в правой части окна браузера, динамически заполняя при этом все оставшееся слева пространство.
Спроектировать подобный шаблон проще всего используя разметку таблицей, однако это вполне возможно и на стандартных элементах «<div>».
Для начала зададим два элемента div для левой и правой колонок:
|
1 2 3 4 5 6 |
<div id="left_container"> left flexible colon </div> <div id="right_container"> right fixed width coloт </div> |
По заданным id назначим им стили CSS — зададим правой колонке фиксированную ширину и выделим обе колонки цветом:
|
1 2 3 4 5 6 7 |
#left_container{ background-color:darkseagreen; } #right_container{ background-color:cyan; width: 300px; } |
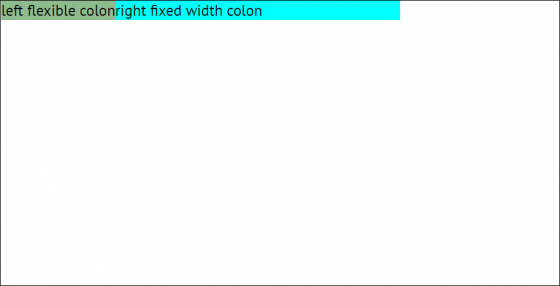
 Пока элементы расположены друг под другом.
Пока элементы расположены друг под другом.
Для того, чтобы расположить их рядом, зададим обоим элементам «div» свойство float: left с указанием обтекания контейнера слева.
|
1 2 3 4 5 6 7 8 9 |
#left_container{ background-color:darkseagreen; float: left; } #right_container{ background-color:cyan; width: 300px; float: left; } |
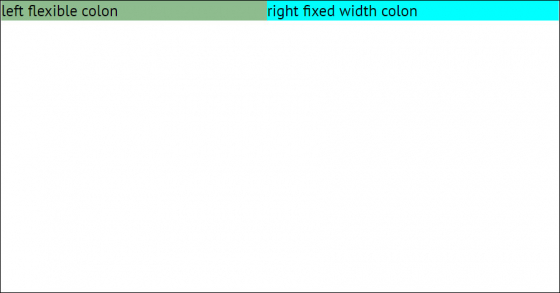
Теперь нужно прижать правую колонку к правой стороне экрана.
Мы можем добиться нужного нам результата, нестандартно используя CSS-свойство «margin».
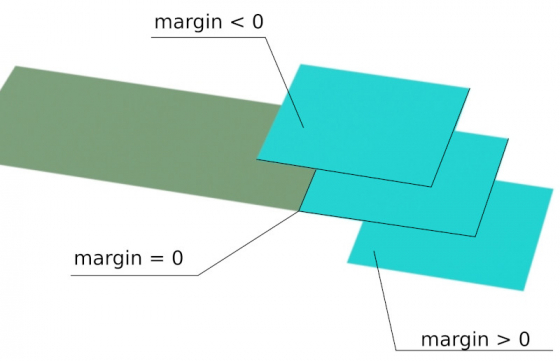
В обычном случае при помощи свойства «margin» регулируется расстояние между соседними элементами. При нулевом значение свойства элементы располагаются вплотную друг к другу, и чем больше величина значения — тем больший отступ будет между элементами. Если же задать отрицательное значение «margin» — элементы будут наползать друг на друга.
 Зададим для левого элемента ширину равную всей ширине экрана и зададим для него отрицательное значение «margin» справа так, чтобы правый элемент «наполз» на него на всю свою ширину. Так как ширина фиксированного элемента у нас задана равной 300 px, для отступа «margin» нам нужно указать значение равное -300 px.
Зададим для левого элемента ширину равную всей ширине экрана и зададим для него отрицательное значение «margin» справа так, чтобы правый элемент «наполз» на него на всю свою ширину. Так как ширина фиксированного элемента у нас задана равной 300 px, для отступа «margin» нам нужно указать значение равное -300 px.
|
1 2 3 4 5 6 |
#left_container{ background-color:darkseagreen; float: left; width: 100%; margin-right: -300px; } |
И мы получим как раз тот внешний вид, который нужен:
Хотя полученный нами макет выглядит как нужно, однако работает он неправильно. Пре заполнении левой колонки текстом можно заметить, что часть текста скрывается под правой колонкой.
Это происходит потому, что на самом деле левый элемент «<div>» растянут на всю ширину экрана, а правый закрывает его, но не меняет его размер.
Для устранения этой проблемы добавим внутрь левого элемента «<div>» еще один элемент «<div>» с id = «left_content_container», в который собственно и будем заносить текст.
HTML разметка теперь будет выглядеть следующим образом:
|
1 2 3 4 5 |
<div id="left_container"> <div id="left_content_container"> left flexible colon </div> </div> |
Для нового элемента «<div>» назначим отступ справа, равный ширине правой колонки 300 px:
|
1 2 3 4 |
#left_content_container{ background-color:plum; margin-right: 300px; } |
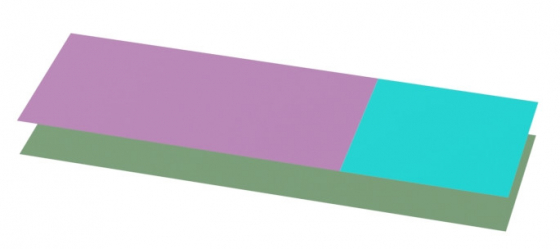
Теперь наша разметка выглядит следующим образом:
И ведет себя корректно — правая колонка имеет фиксированную ширину, левая колонка заполняет собой все оставшееся на экране место. Можно убрать цветовую подсветку и использовать макет по назначению.
Полный код HTML и CSS:
|
1 2 3 4 5 6 7 8 |
<div id="left_container"> <div id="left_content_container"> left flexible colon </div> </div> <div id="right_container"> right fixed width colon </div> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
#left_container{ background-color:darkseagreen; float: left; width: 100%; margin-right: -300px; } #right_container{ background-color:cyan; width: 300px; float: left; } #left_content_container{ background-color:plum; margin-right: 300px; } |